
Building design infrastructure for feature development: 25% increase in delivery speed
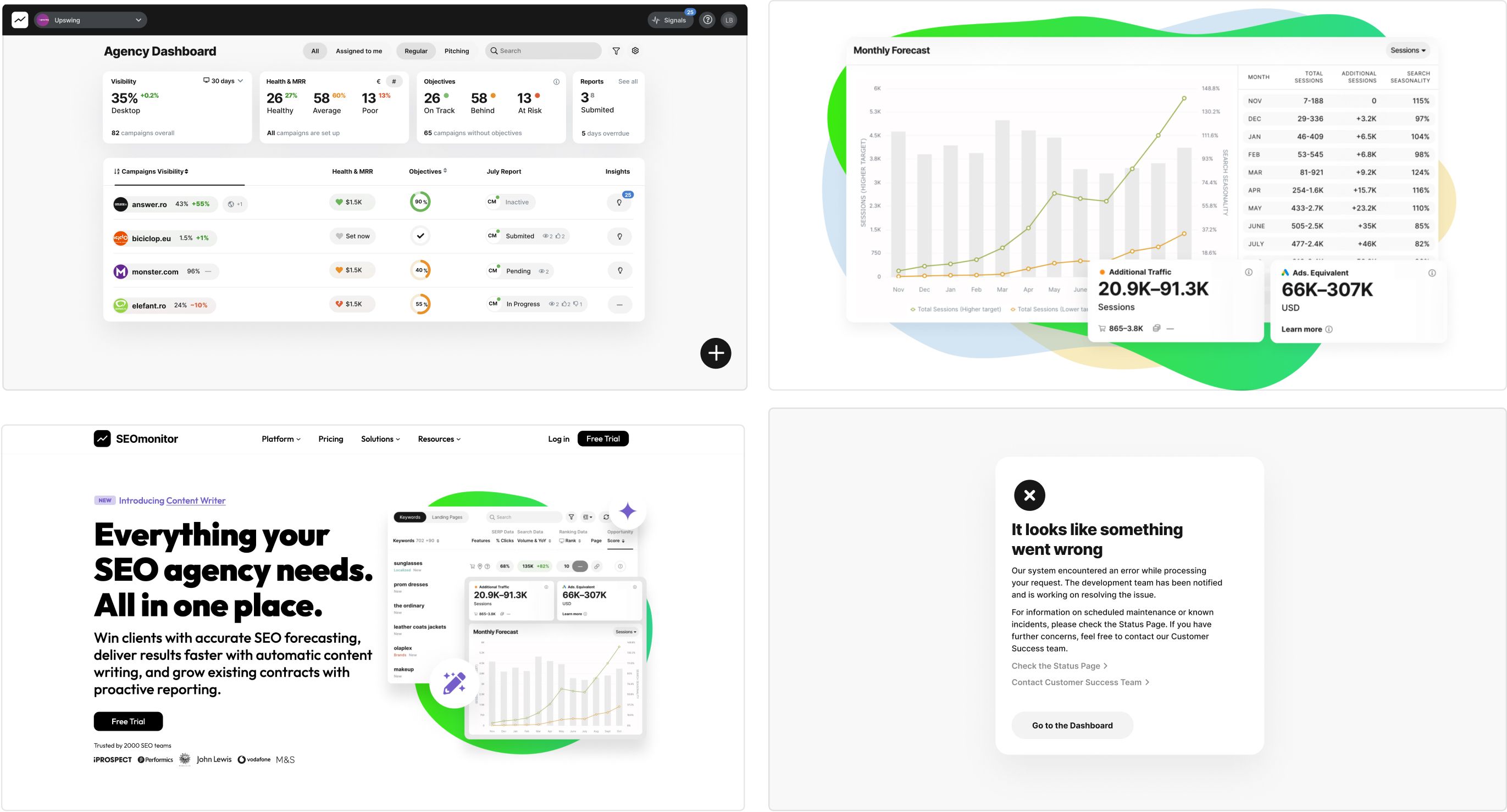
SEOmonitor is an analytics tool that helps SEO agencies to acquire and retain more clients with efficient SEO campaign management. Based in Romania, serving customers based in US and Europe.
My role was to build design infrastructure that would accelerate feature delivery for our €1.5M+ ARR sales pipeline.
Problem
After several redesigns, our product accumulated inconsistent legacy components that slowed down development:
- Feature delivery couldn't keep up with sales team needs
- Inconsistent patterns confused both users and developers
- Difficult to maintain quality standards

Solution
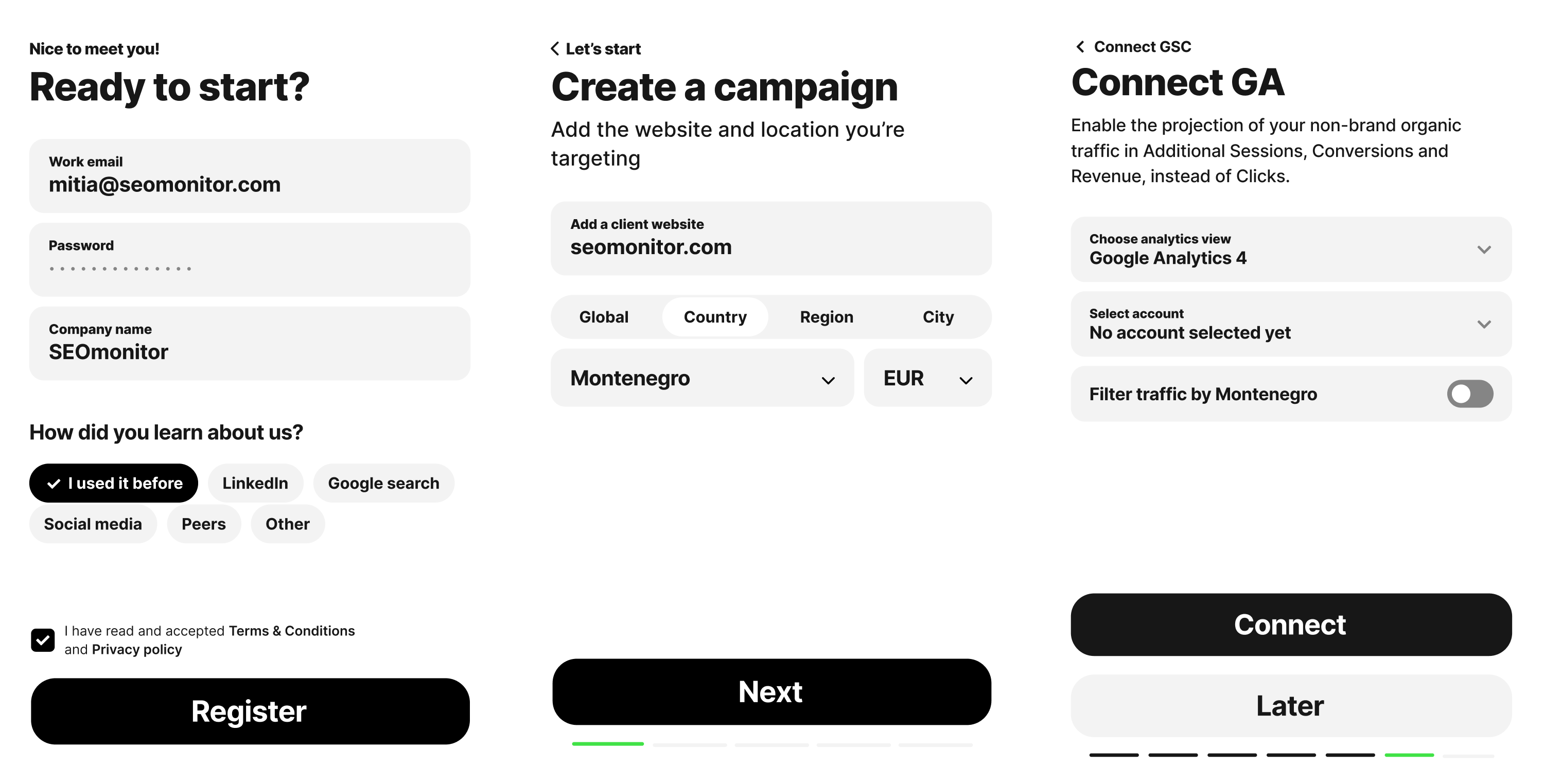
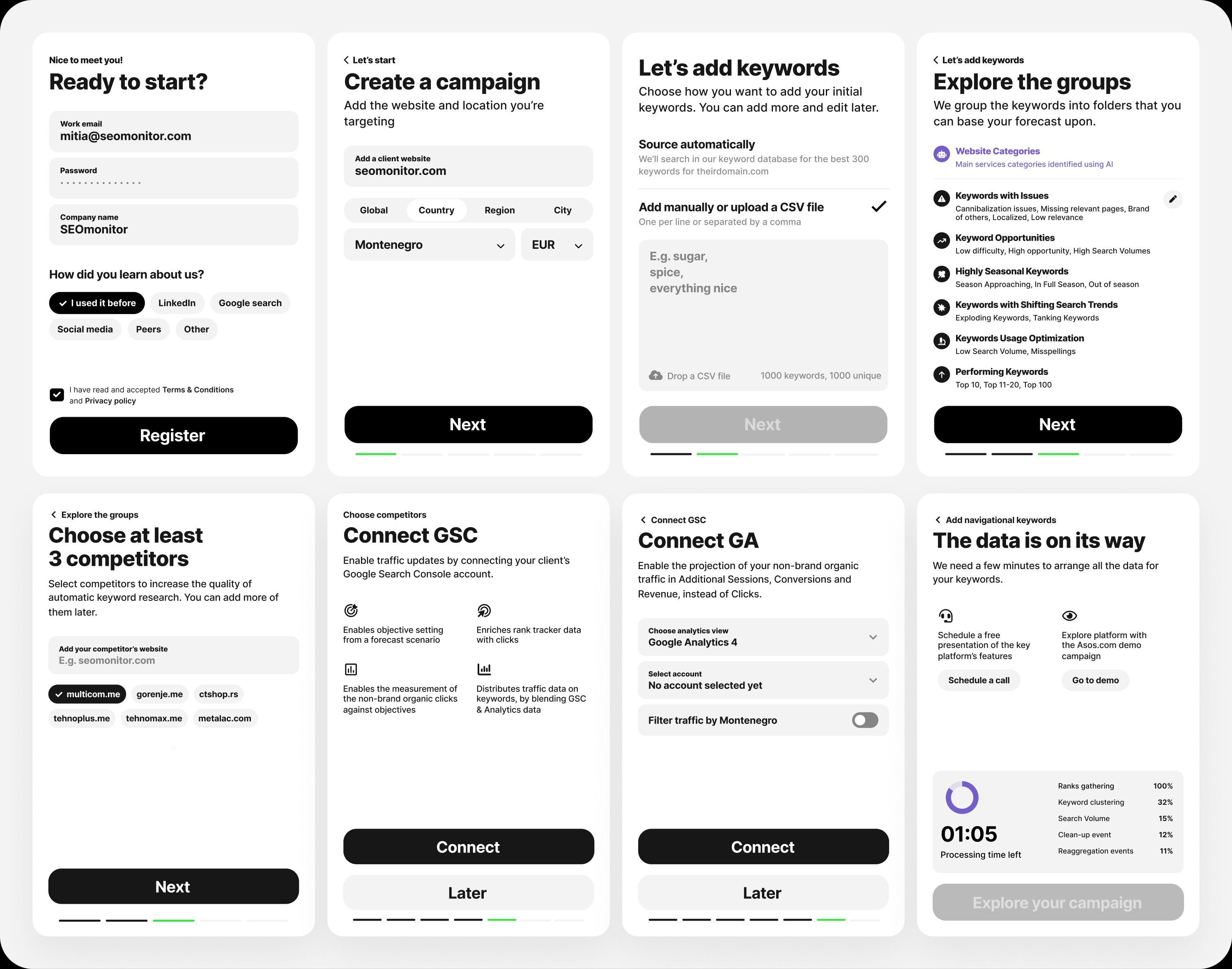
We decided to implement new components while revising one of the core flows of the SEOmonitor. This way we could test components in reality and create a practical usage example for the team.
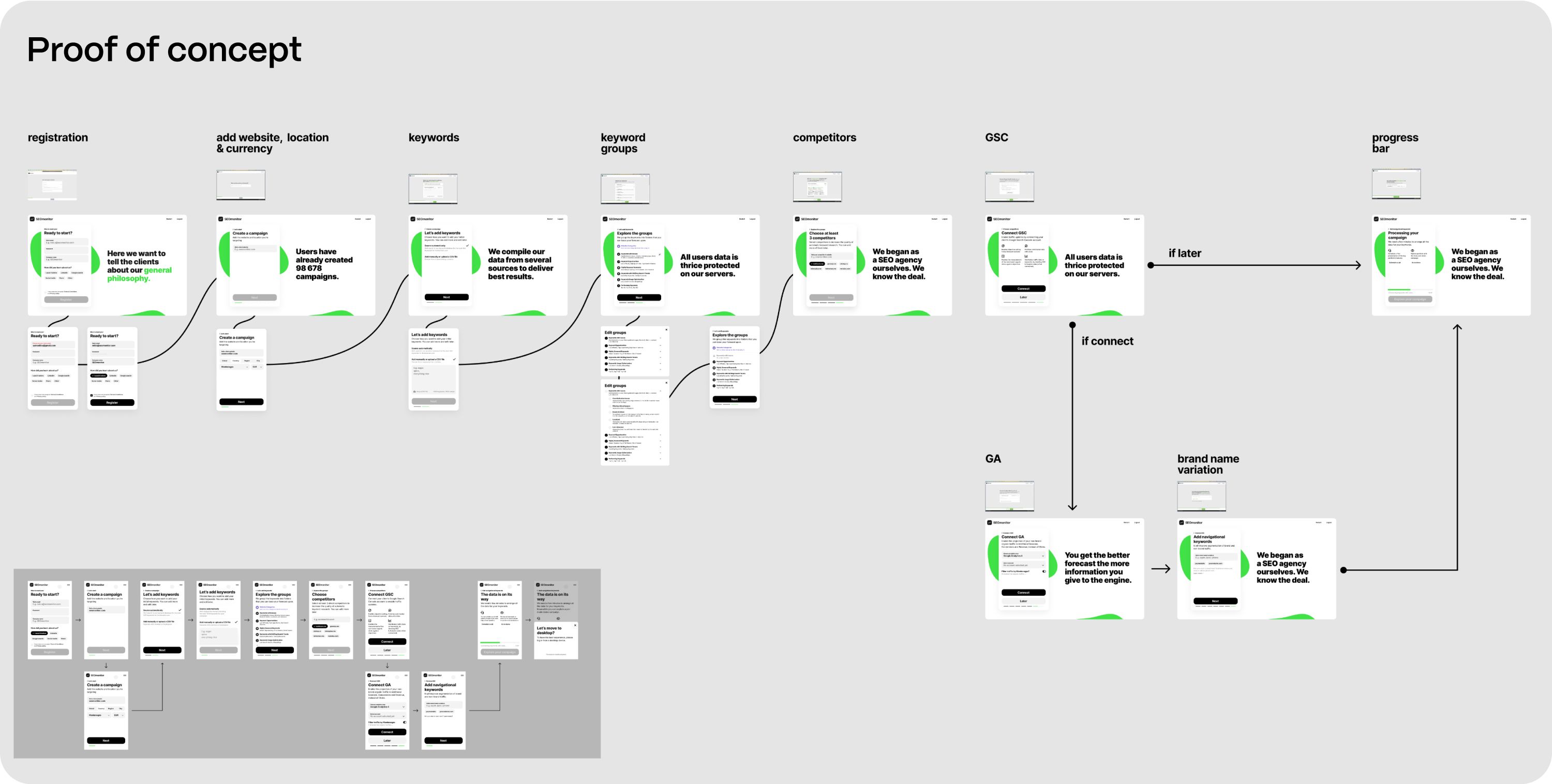
I received proof of concept as an input. My goal was to systematize the designs and build a flexible component foundation that would serve the team for this and upcoming projects.

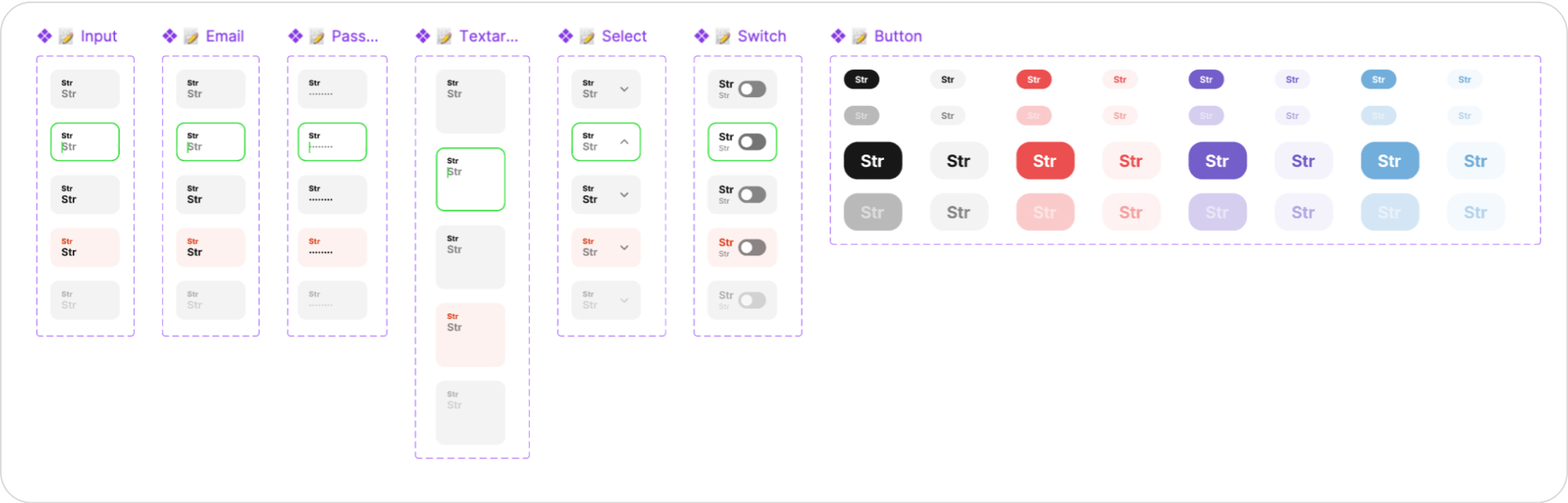
Crafting components
I documented all required component and built basic version of them covering just a couple of states each to validate the approach.

Personal testing
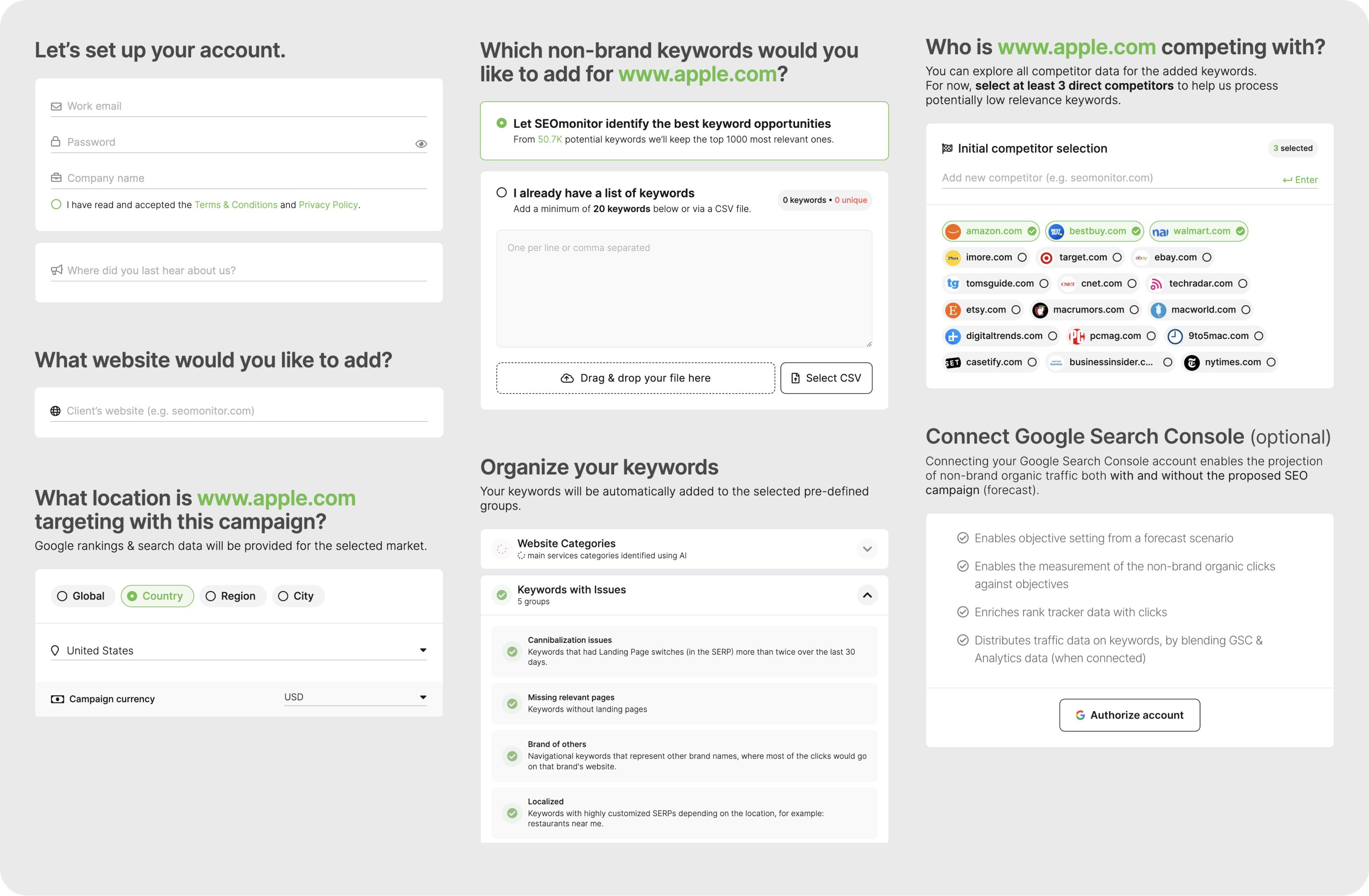
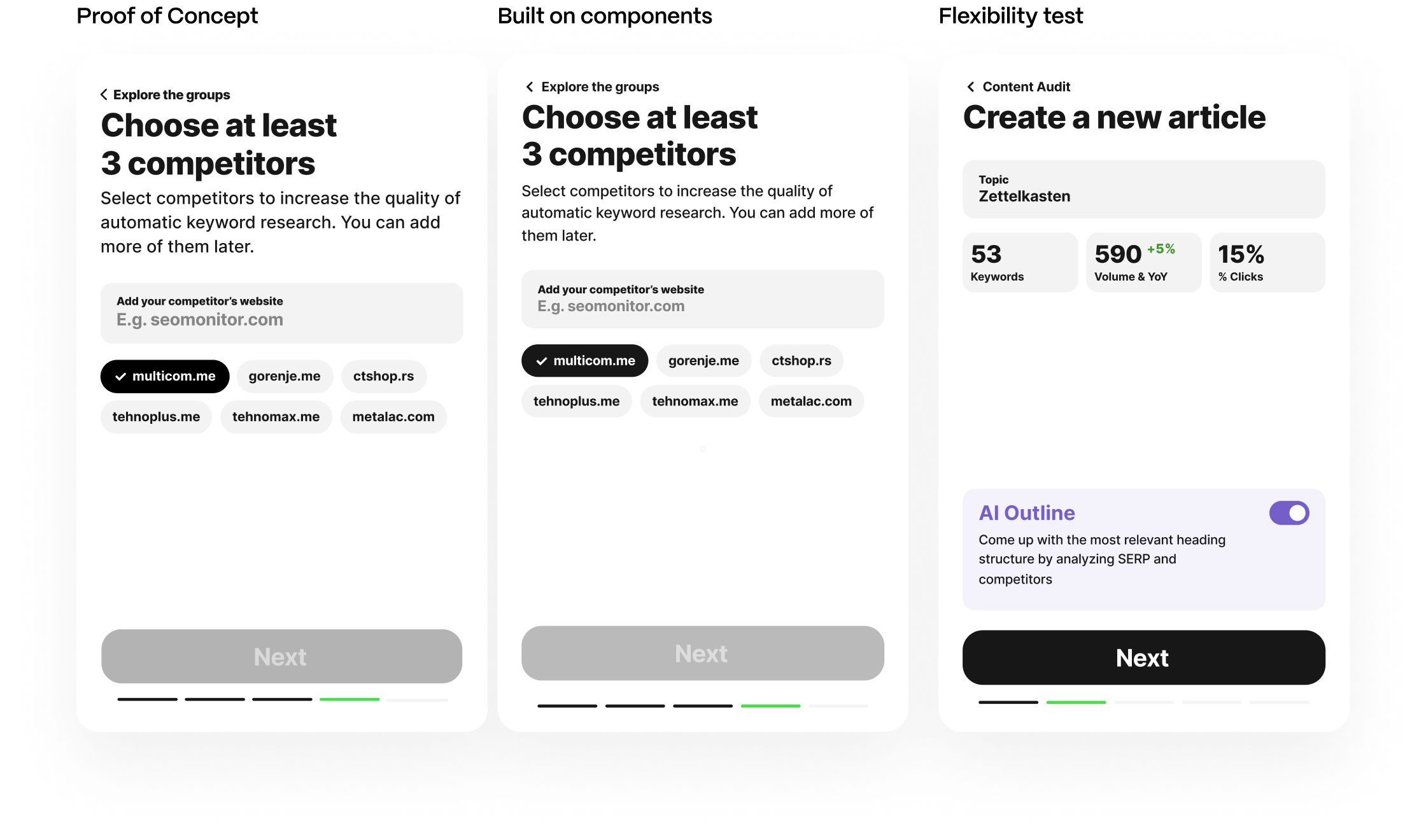
I rebuilt proof of concept project using new components. This served as a first UX test and uncovered improvement points to work on. To get to the final result I had to improve on few parts:
- Settings of the component
- States
- Flexibility, yet simplicity
- Library organization

Testing with designers
Real validation came from designers working on complex features. I prepared test tasks using our most technically challenging screens.
Surprisingly it went much smoother than all of us expected. Both designers were able to complete the test. We identified few things to optimize, but overall results were far beyond our expectations.

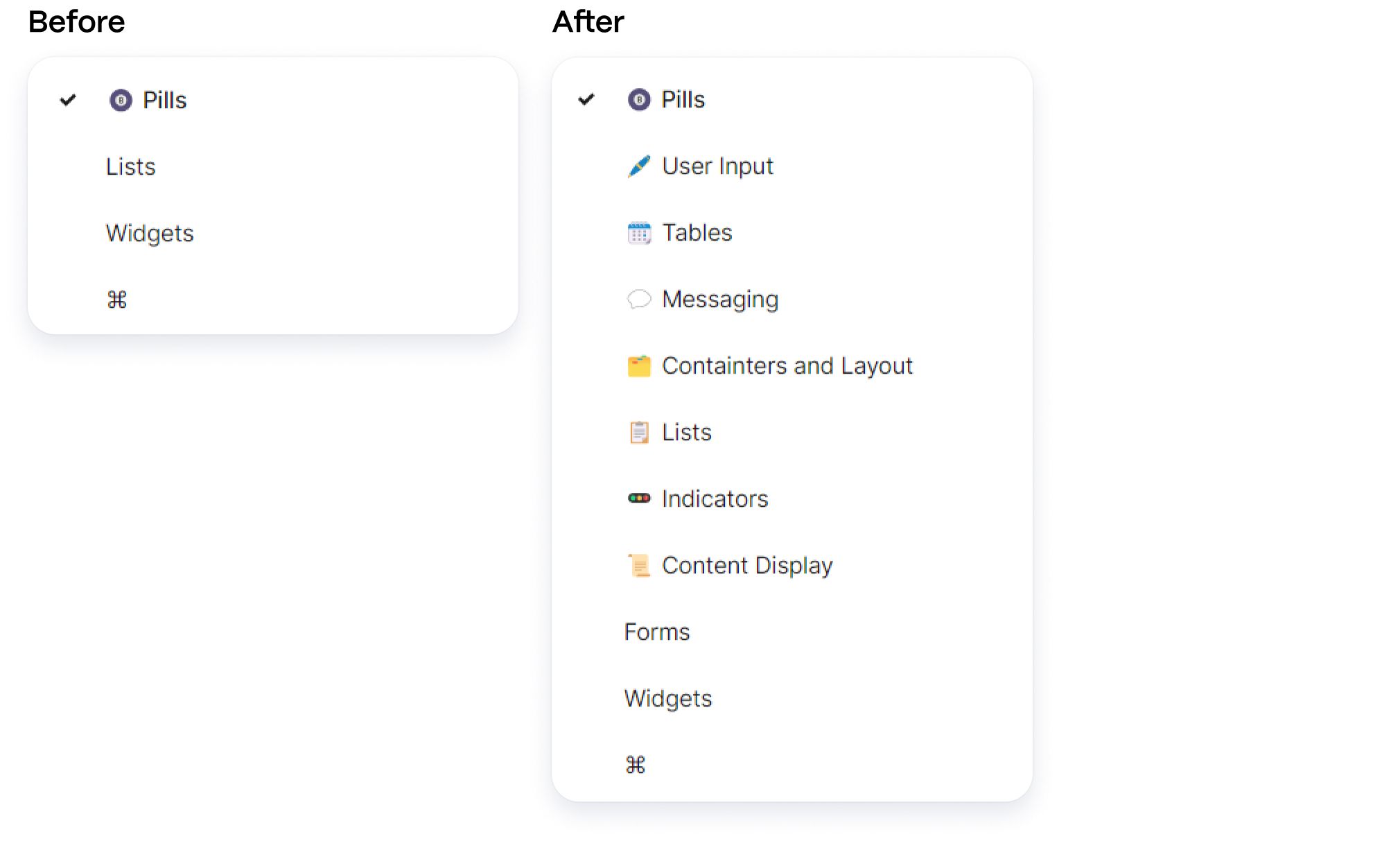
Making the system
As next step we needed to implement all of them to our small but existing component library. After a bit of research, I’ve expanded our categorization system to make space for new components.

Frontend delivery
I aligned with FE team on the implementation principles and components to implement. Nothing special to say here, it went pretty smooth with some minor alignment of property names with common frontend namings.

Result
All new projects are built using design system components. Both design and frontend teams can now focus on the logic and flows, instead of pixels:
- 25% increase in feature delivery speed
- All new features follow consistent design standards
- Product managers can now deliver simple updates without design involvement
The library structure I designed was successfully scaled across multiple product directions. I supported the scaling phase with instructions and component reviews.